目次
1.はじめに
こんにちは!産業能率大学橋本ゼミ9期の曽根原世那と権田凌です。今年は新型コロナウイルスの影響により初のオンライン学園祭を実施しました。そこで私たちが所属している橋本ゼミでは以下のようなものを作成しました。
こちらの写真は実際に私たちが作成した教室をモデルとしたワールドです。こちらのワールドを作成するにはUnityというシステムをインストールして教室を作成し、バーチャルSNS「Cluster」というサービスでイベントまたはワールドとしてアップロードをして公開しました。
2.Unityとは?
まずUnityとは、ユニティ・テクノロジーズ社が提供する、ゲーム開発プラットフォームのことです。2D、3Dゲームを開発する上でとても便利です。Unityは簡単なワールドの作成であればプログラミングの技術がなくてもできます。(私たちもプログラミングの技術は一切使っていません)さらにAssetストアが充実しています。Assetとは、一般のユーザーが作成したUnityプログラムにおいて用いるゲームの一部、素材、部品(椅子や机など)のことを言います。AssetストアとはAssetが入手可能なコンテンツマーケットです。Assetの中には有料のものと無料のものに分けられます。ちなみに私たちは無料のAssetのみで作成しました。
Unityのインストールの手順は下記のURLをご覧ください。インストールは無料です。
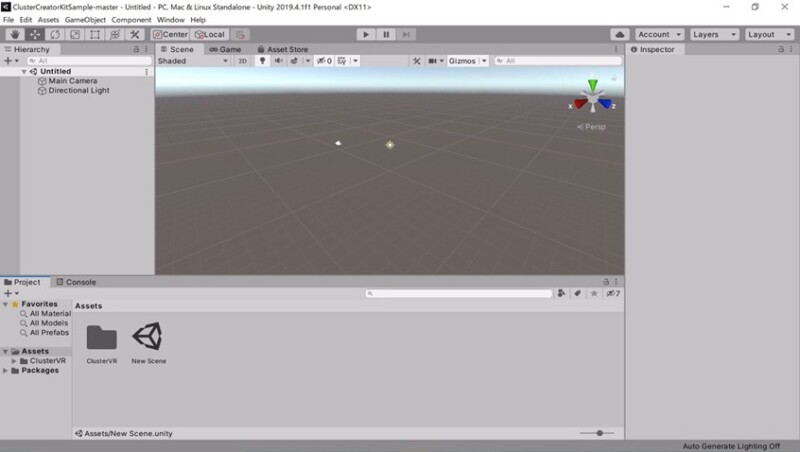
下記の画像はインストールを行って最初に開いた画面です。

Unityは基本すべて英語で書かれていますが日本語化するやり方があります。下記のURLをご覧下さい。

3.バーチャルSNS「Cluster」とは?
Clusterはスマートフォンやパソコン、VR機器など様々な環境からバーチャル空間に遊びにいけるサービスとなっています。アカウントを作成することができれば音楽ライブや発表会などのイベントやいつでも参加することができるバーチャルワールドでチャットやゲームなども楽しむことができます。イベントには有料のものと無料のものに分けられます。さらにClusterは世界中から約40万人が参加した「バーチャル渋谷au5Gハロウィーンフェス」や、ポケモンのバーチャル遊園地「ポケモンバーチャルフェスト」など多数の大型バーチャルイベントの開催によりユーザー数を伸ばし続けていました。
下記のURLからClusterアカウントを作成することができます。(Unityのワールドのアップロード方法も下記のURLに詳しく書かれています)

4.教室作成について
橋本ゼミでは冒頭でも書いた通り産業能率大学の実際に存在する教室をモデルとしたワールドを作成しました。下記の写真が実際の教室です。
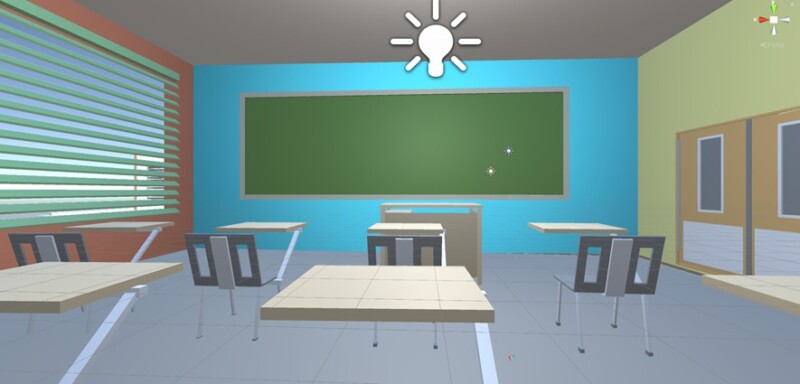
下記の画像を今回の完成図とします。(学園祭で公開したものとは異なります。あくまでも見本です)

Plane(床)の作成
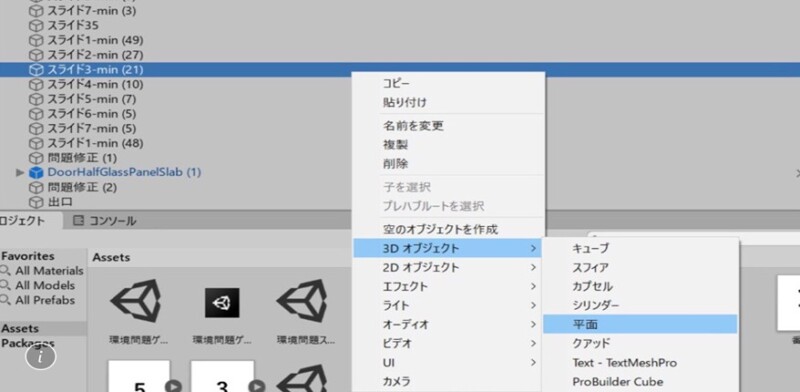
最初に床を作成しました。床は基本的にplaneというものを使用します。大きさはいつでも調整することができます。Planeを出す手順としてはUnityのヒエラルキーというところを右クリックし、3Dオブジェクトをクリックし、平面をクリックするとplane(床)が出現します。

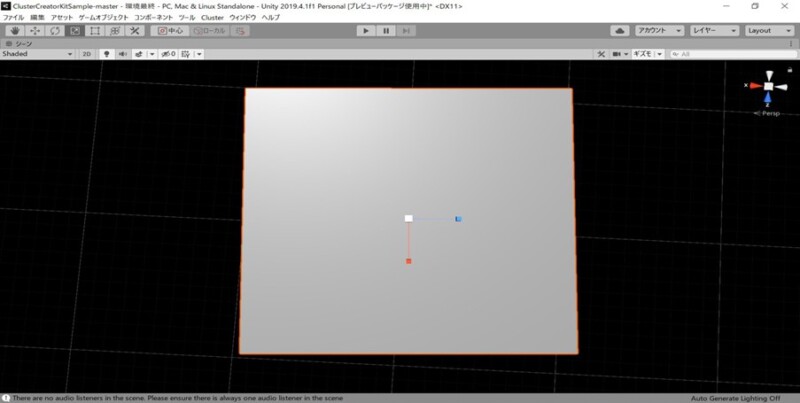
上記の画像の平面をクリックすることで下記の画像のplane(床)が出現します。(planeの大きさはこの画像と異なります)

Assetのダウンロードの仕方
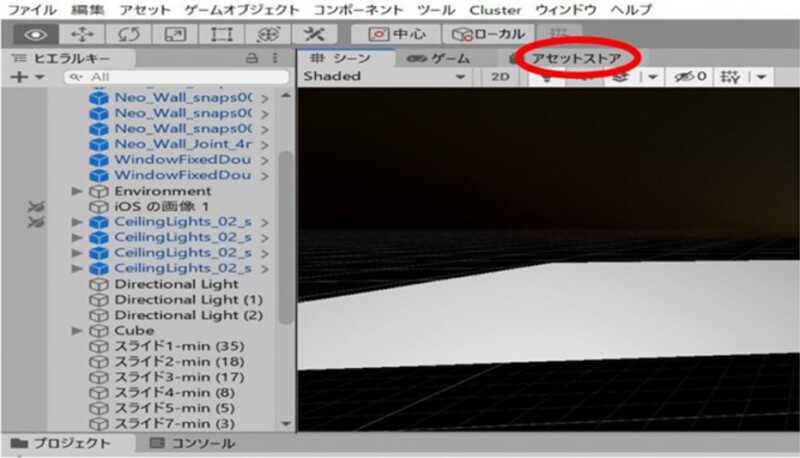
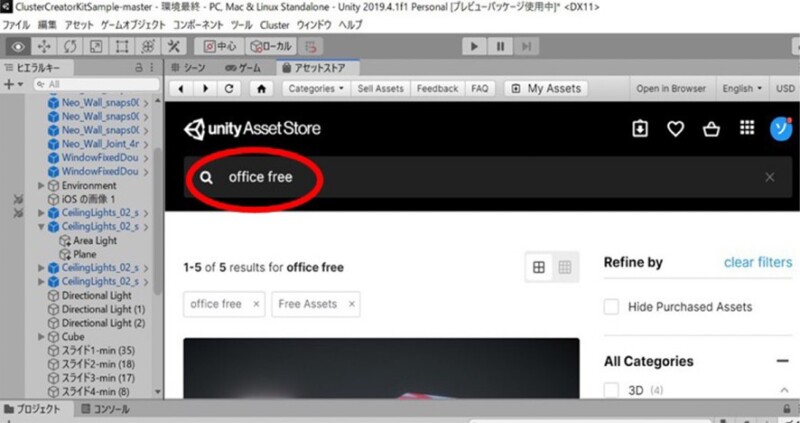
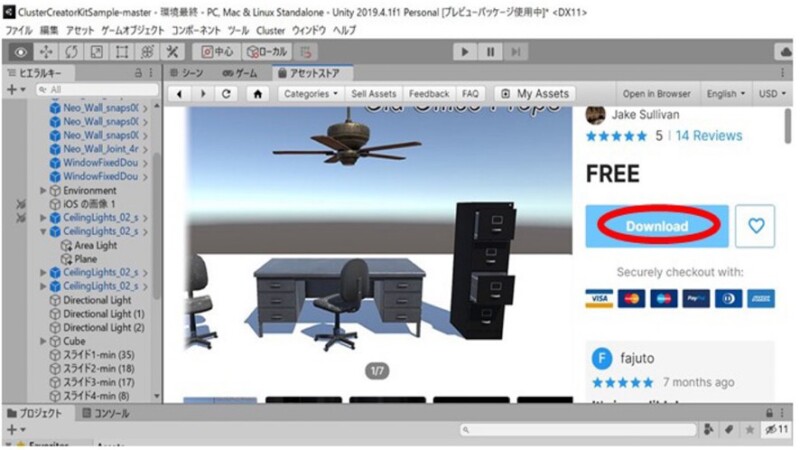
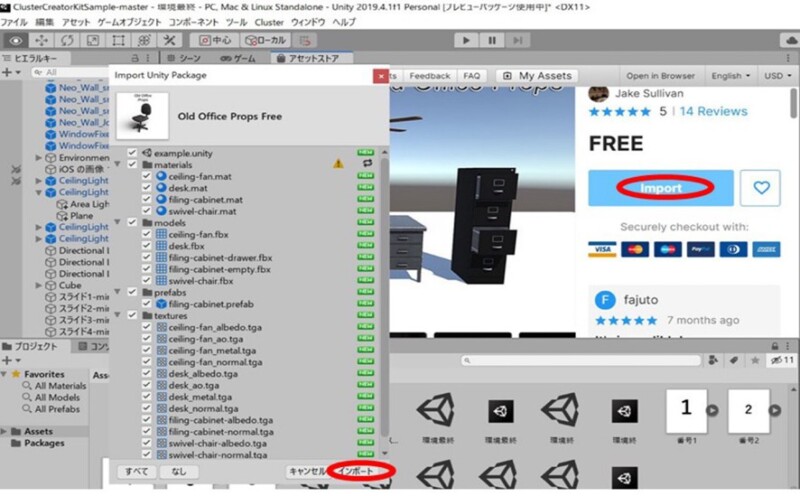
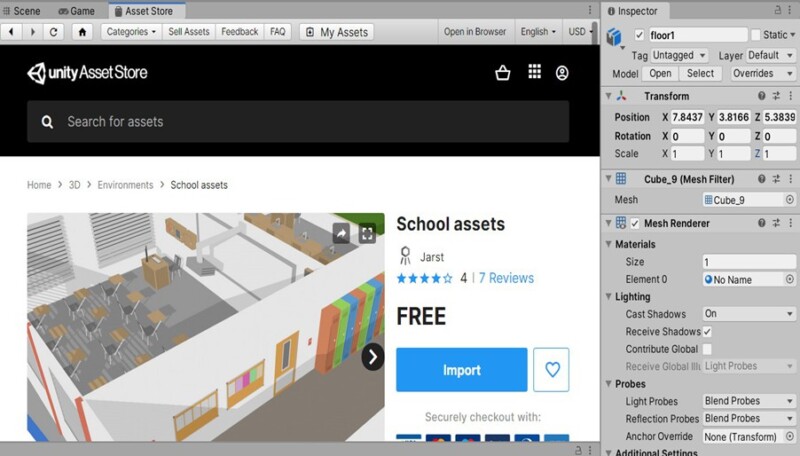
その次に壁を作成します。壁はAssetを使用します。Assetを使用するにはAssetストアからダウンロードする必要があります。まずシーン、ゲームの隣のアセットストアをクリックします。クリックしたら画面が変わり検索できるようになります。例えばoffice freeと検索します。freeを入れることで無料のAssetが優先的にヒットします。気になるAssetがあればそれをクリックします。その後Downloadをクリックします。そしてimportと表示されるのでクリックします。次にカタカナでインポートと表示されるのでクリックします。これでAssetがダウンロードされました。
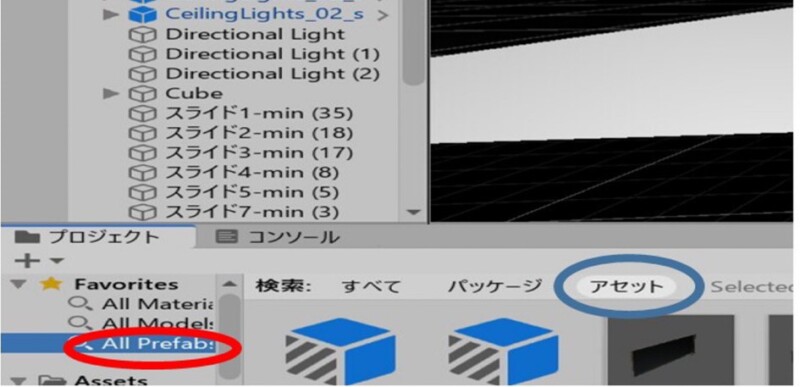
AssetがダウンロードされたかはプロジェクトのAll Prefabsのアセットをクリックして確認できます。キーワードを検索してもでてきます。(例えばchairと検索すれば椅子のAssetがいくつかでてきます。)

Assetの反映の仕方
使いたいAssetを選んで画面にドラッグ&ドロップすることで反映することができます。天井は床と同じでplaneを使用しました。
Assetのコピーの仕方
コピーのやり方としてはヒエラルキーのコピーしたいAssetを右クリックしてコピーをクリックします。その後ヒエラルキーの適当なところを右クリックして貼り付けをクリックします。それを行うともう一つ同じAssetが出現します。(大きさや角度を揃えたい時はおすすめです)
Assetの動かし方
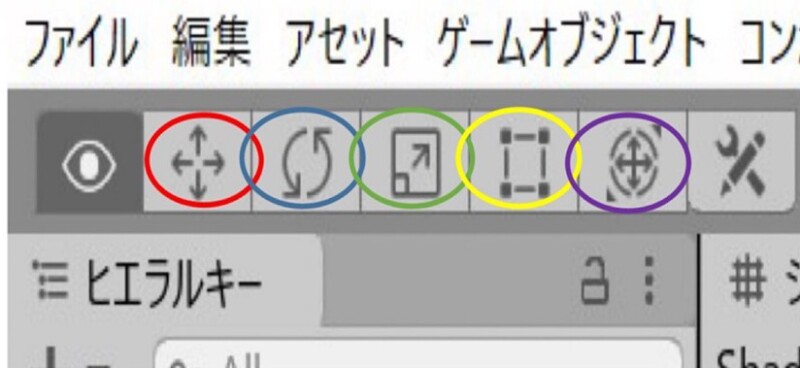
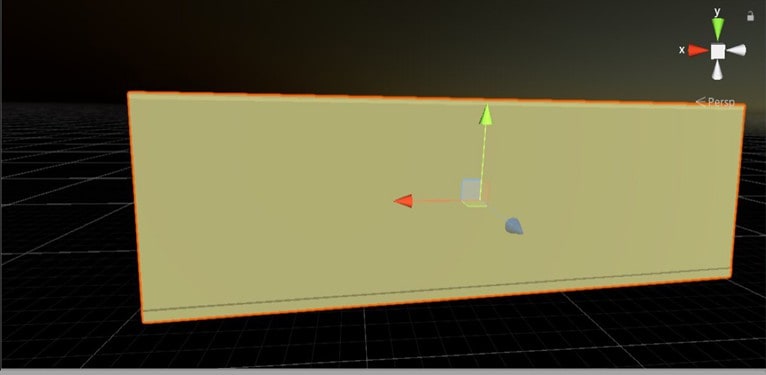
下記の画像の赤丸をクリックします。すると画面に矢印が出現します。赤矢印は左右、青矢印は前後、緑矢印は上下に動かすことができます。

画像の赤丸(Assetを動かす場所)

Assetの回転方法
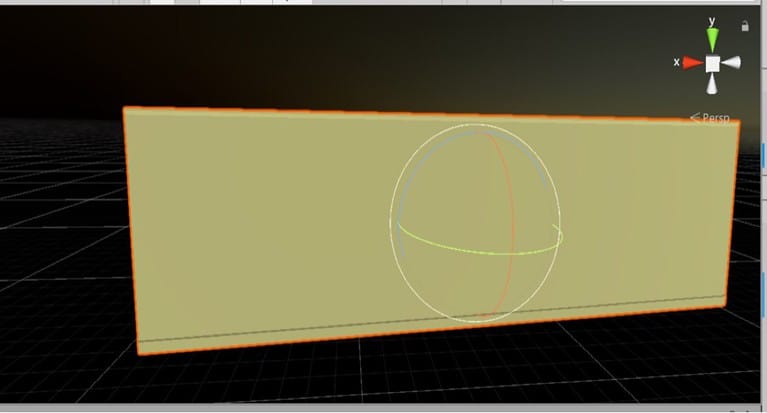
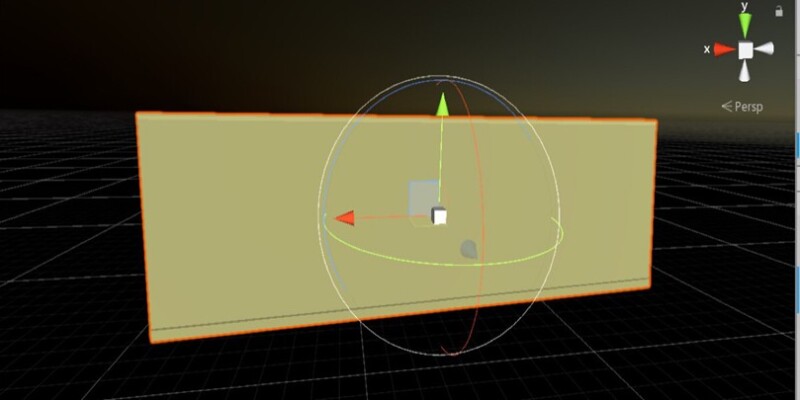
画像の青丸をクリックします。すると回転するための丸状のものが出現します。赤丸は前後回転、緑丸は横回転、青丸は斜めに動かすことができます。ちなみに下記の画像の紫丸をクリックするとAssetの移動と回転が同時にできます。慣れてきたらおすすめです。
画像の青丸(Assetの回転する場所)

Assetの大きさの変え方
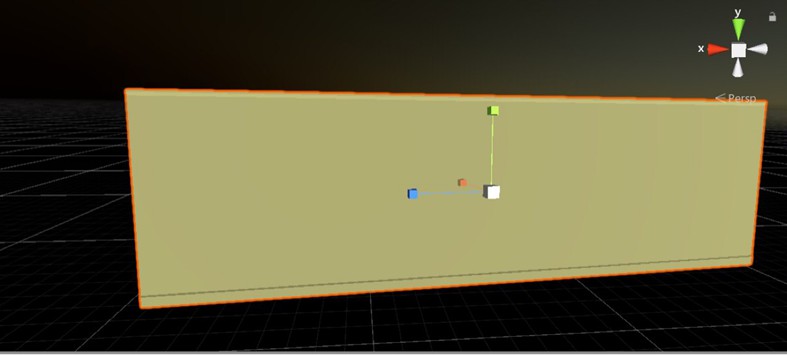
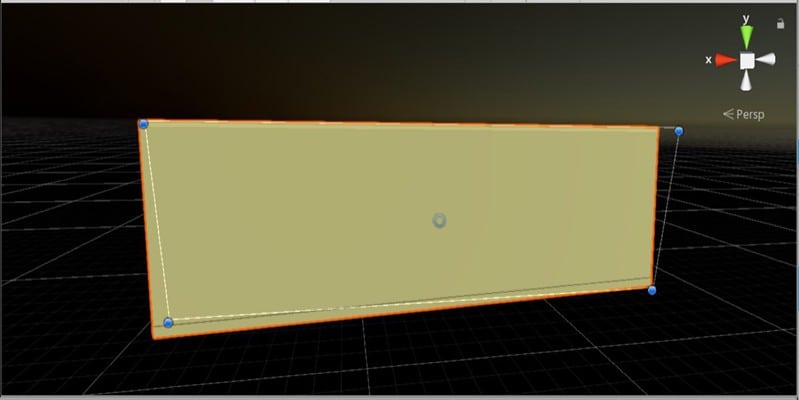
画像の緑丸をクリックします。すると大きさを変えるための線状なものが出現します。青線は横の長さ、緑戦は縦の長さ、赤線は厚さを変えることができます。ちなみに下記の画像の黄色丸をクリックすると横の長さのみ変えることができます。横のみ長さを変えたい場合はこちらの便利だと思います。
画像の緑丸(Assetの大きさを変える場所)

画像の黄色丸(Assetの横の長さを変える場所)

画像の紫丸(Assetを動かすのと回転が同時にできる場所)

Assetの色の変え方
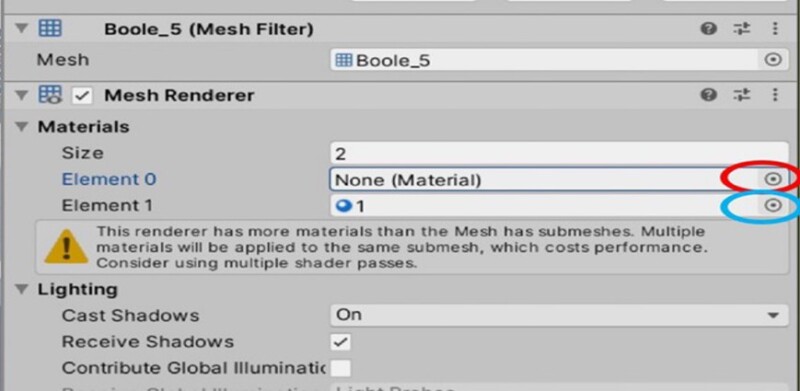
Mesh Rendererのマテリアルのエレメント(日本語化だと要素)をクリックします。下記の画像の赤丸と青丸。

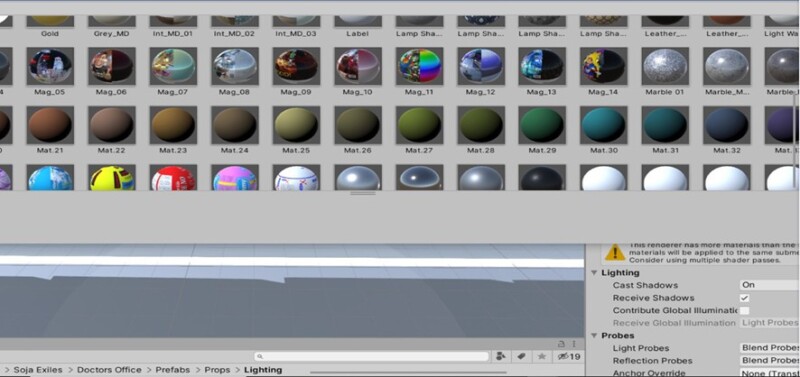
クリックすると下記の画像のようなものが出現するので変えたい色をクリックすることで色が変化します。(ただ場所などによって変化しないケースもあります)

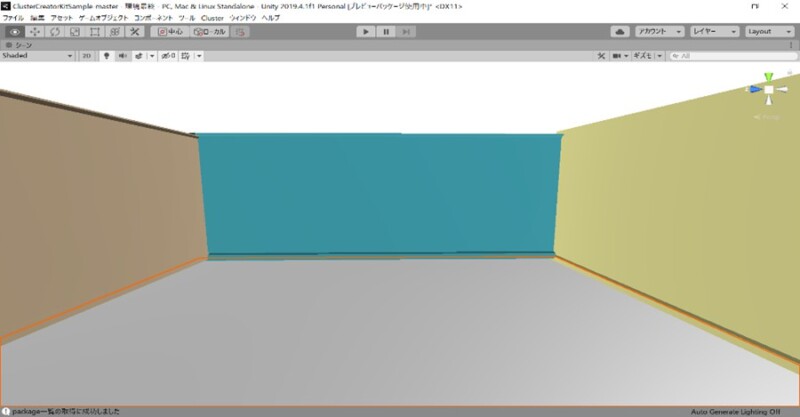
下記の画像は天井と床と壁のみで作った部屋です。
下記の画像ではわかりづらいかもしれないですが隙間や壁の大きさの違いがあるので気を付けましょう。(コピーをすることで大きさのずれは解決できます)

後は見本のようにAssetをダウンロードし、気に入ったものを反映することができれば自分だけのワールドの完成です。
ライトの付け方
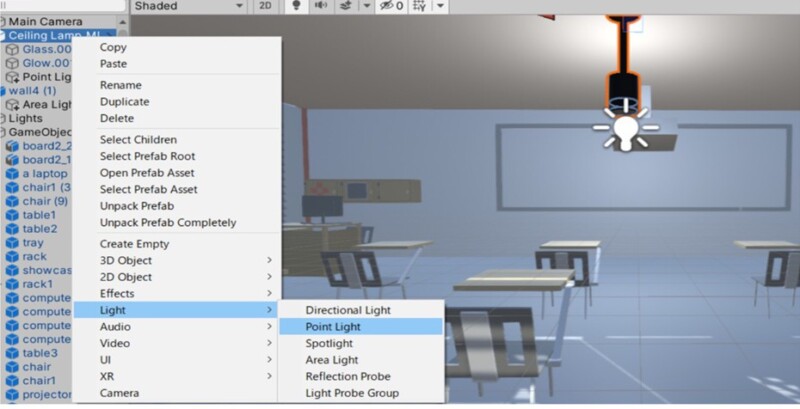
天井を設置すると教室内が若干暗くなってしまいそれを好まない方はライトを取り付けるのがおすすめです。ライトの取り付け方は無料のAsset内ではdoctors officeというものがあるのでそこからいろいろな種類の電球を挿入することができます。Assetを導入したらヒエラルキーでライトのAssetを右クリックし、ライトクリックしてここではポイントライトを使用します。

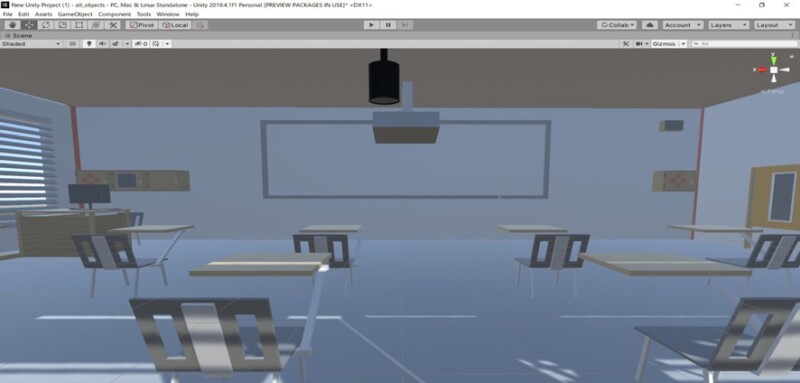
暗い部屋

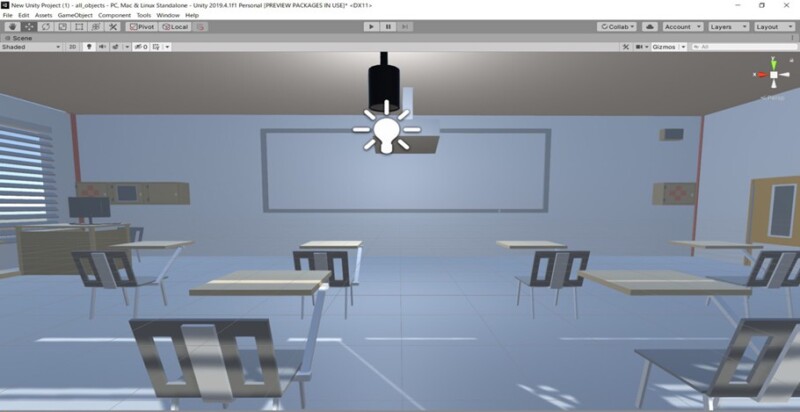
明るい部屋

教室を作成するにあたって下記の画像のAssetをダウンロードして反映させると教室が完成された状態になります。(時間がない人向けです)もう少し作り込みたい人や自分だけのオリジナル教室を作りたい人はplane(床)から作るのがおすすめです。
5.最後に
以上で教室の作成手順の解説は終わります。私たちはこのように実際の教室をモデルとして作成しましたが、実際にないオリジナルのバーチャル空間を作成することもできます。よければ作成してみてください。また、このワールド内に動画、画像を入れたいという方はそのやり方が載っている動画、画像編をご覧ください。ご視聴ありがとうございました。
その他、参考文献
「Unity」とは

バーチャルSNS「Cluster」とは

執筆
橋本ゼミ9期生 曽根原 世那 権田 凌